Existen páginas que protegen e informan de las webs que copian las entradas integramente.
Sobre los derechos de autor hay mucho escrito y también depende de la legislación de cada país.
En cuanto a novelas, poemas, ensayos...no hay nada más efectivo que registrarlos por vía ordinaria administrativa en la Sociedad General de Autores.
Sobre los derechos de autor hay mucho escrito y también depende de la legislación de cada país.
En cuanto a novelas, poemas, ensayos...no hay nada más efectivo que registrarlos por vía ordinaria administrativa en la Sociedad General de Autores.
Aprovecho con esta entrada para responder a algunas consultas que se me realizan. Reitero, una vez más, que estoy muy lejos de los cánones de blog de ayuda y sólo plasmo aquello que he aprendido como apunte personal; si a otra persona le sirve, ¡genial!.
La red proporciona sistemas que funcionan y pueden servir de guía para evitar plagios. La elección dependerá de cada blog, según las necesidades que éste tenga o el tipo de web que se está creando.
Advierto que el tema "plagiar" está muy discutido y existen multitud de opiniones al respecto. En este caso sólo informaré de lo que conozco y algunas webs usan.
Advierto que el tema "plagiar" está muy discutido y existen multitud de opiniones al respecto. En este caso sólo informaré de lo que conozco y algunas webs usan.
► Webs que vigilan las páginas que nos copian:
CopyScape Se trata de colocar un enlace en nuestro blog con uno de los gadgets que proporciona. Al pinchar en él se coloca la URL para que investigue sobre las posibles copias.
CopyrightSpot Es similar al anterior pero en mi opinión el diseño es un poco más sofisticado.
CopyGator Es más especial. Vigila y funciona a través de la información que los feeds se envían unos a otros. Para acceder a sus servicios hay que añadir la dirección del feed.
Quem me ama? Funciona sólo para las webs dentro de Blogger, pero es muy efectivo. Los datos que proporcionan están muy trabajados y sorprenden.
De las webs anteriores se pueden obtener distintos gadgets para colocarlos en el blog. Son fórmulas de disuadir para que no tengan "tentaciones".
CopyrightSpot Es similar al anterior pero en mi opinión el diseño es un poco más sofisticado.
CopyGator Es más especial. Vigila y funciona a través de la información que los feeds se envían unos a otros. Para acceder a sus servicios hay que añadir la dirección del feed.
Quem me ama? Funciona sólo para las webs dentro de Blogger, pero es muy efectivo. Los datos que proporcionan están muy trabajados y sorprenden.
De las webs anteriores se pueden obtener distintos gadgets para colocarlos en el blog. Son fórmulas de disuadir para que no tengan "tentaciones".
► Webs que protegen los derechos de la obra del autor en un blog:
■ Creative Commons Es una licencia muy discutida por un montón de bloggers. Hay mucha controversia sobre ella, pero es una de las pocas herramientas que existen para proteger la propiedad intelectual por la red de obras que son propias (poemas, relatos cortos,....)
El registro en esta web se realiza de acuerdo a las posibilidades que marca cada país.
Por experiencia propia me he dado cuenta que es más sencillo hacer una licencia en España que p.ej. en Argentina. Colocan las instrucciones en inglés y "esconden" el icono para hacerse con el código HTLM que se coloca en el respectivo gadget de nuestro blog.
En esta página podemos decidir en que formas queremos que se difunda el contenido de un blog. Se dan muchas opciones, sólo se trata de elegir aquella que más se adapte a las exigencias del adminstrador del mismo.
El registro en esta web se realiza de acuerdo a las posibilidades que marca cada país.
Por experiencia propia me he dado cuenta que es más sencillo hacer una licencia en España que p.ej. en Argentina. Colocan las instrucciones en inglés y "esconden" el icono para hacerse con el código HTLM que se coloca en el respectivo gadget de nuestro blog.
En esta página podemos decidir en que formas queremos que se difunda el contenido de un blog. Se dan muchas opciones, sólo se trata de elegir aquella que más se adapte a las exigencias del adminstrador del mismo.
■ Safe Creative: Registro de Propiedad intelectual Permite registrar cada una de las obras que se ponen en marcha vía web. Todas o un número determinado.
Sólo hay que abrir una cuenta y seguir las instrucciones que te dan. Es decisión de cada cual imponer las normas y lo que se debe hacer con sus escritos.
Las instrucciones están en español, inglés....Funciona como si abriéramos una cuenta más de correo, sólo hay que seguir las instrucciones que va marcando. Esta web permite registrar las obras on-line.
Posiblemente sea la más completa aunque la adición del resto de opciones da más protección.
Sólo hay que abrir una cuenta y seguir las instrucciones que te dan. Es decisión de cada cual imponer las normas y lo que se debe hacer con sus escritos.
Las instrucciones están en español, inglés....Funciona como si abriéramos una cuenta más de correo, sólo hay que seguir las instrucciones que va marcando. Esta web permite registrar las obras on-line.
Posiblemente sea la más completa aunque la adición del resto de opciones da más protección.
■ IBSN (Internet Blog Serial Number) Son códigos numéricos de identificación. Formado por diez cifras identifica los blogs (weblogs o cuadernos de bitácora) de Internet.
Esta idea nació como respuesta a la negativa de la administración de asignar números ISSN a las bitácoras. De ahí la unión de los Bloggers y que la mayoria se agrupen con dichos códigos. Digamos que sirve de protección, pero relativamente.
Esta idea nació como respuesta a la negativa de la administración de asignar números ISSN a las bitácoras. De ahí la unión de los Bloggers y que la mayoria se agrupen con dichos códigos. Digamos que sirve de protección, pero relativamente.
■ My free Copyright es una web un poco menos completa que Safe Creative. Te puedes registrar a través de una cuenta y funciona a través de tu dirección feed. Es curiosa y muestra las posibles copias. Sólo la indico como curiosidad.
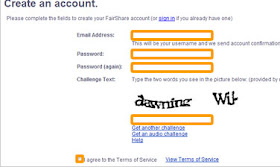
■ FairShare Es un servicio online (muy utilizado) que ayuda a encontrar los contenidos basados en el feed. Es muy recomendable.
- Para registrarnos hay que ingresar en FairShare.cc y copiar la URL de nuestro feed en la caja de texto y click en Next.
- Para registrarnos hay que ingresar en FairShare.cc y copiar la URL de nuestro feed en la caja de texto y click en Next.



- Se elige la licencia que más se adapte a las necesidades de cada usuario:
 - Se crea una cuenta y se hace el registro pertinente:
- Se crea una cuenta y se hace el registro pertinente:
- Se pincha en el icono de color naranja y se elige la primera opción:
 - A contiuación recibiremos un correo para activar la cuenta. Una vez realizado, después de unas 8 horas, se recibirán notificaciones vía feed de copias realizadas en las distintas webs (nombre de la web, palabras copiadas, título del post...).
- A contiuación recibiremos un correo para activar la cuenta. Una vez realizado, después de unas 8 horas, se recibirán notificaciones vía feed de copias realizadas en las distintas webs (nombre de la web, palabras copiadas, título del post...).
► Fórmula que puede ser de utilidad para evitar "copias" o que se utiliza por "motivos varios" a elección del administrador del blog:
Decidir como se desea mostrar a través de los lectores de feed la información de los posts.
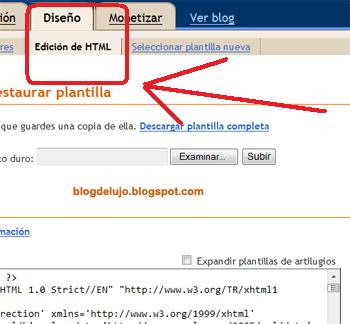
Para manipularlo basta con seguir las instrucciones que se muestran en las siguientes fotos:
Configuración - Feed del sitio - Permitir feeds del sitio y elegir aquella que mejor se adapte a cada cual.
Decidir como se desea mostrar a través de los lectores de feed la información de los posts.
Para manipularlo basta con seguir las instrucciones que se muestran en las siguientes fotos:
Configuración - Feed del sitio - Permitir feeds del sitio y elegir aquella que mejor se adapte a cada cual.

Aquí se muestran las elecciones que da Blogger:

► Existen multitud de scripts a colocar en la plantilla del blog que permiten desde evitar "copiar/pegar texto e imágenes" hasta seleccionar partes del mismo que no se desean difundir.
Para usarlas hay que tener en cuenta que no siempre funcionan en todos los navegadores. Su uso hará que se denoten incompatibilidades con librerías de scripts que se usan para decorar o dar más facilicidad de conducción dentro de la web: scripts JQuery y la librería sriptaculous.
Tener en cuenta estos detalles ayudan a tomar una decisión. La que cada administrador del blog precise.
Para usarlas hay que tener en cuenta que no siempre funcionan en todos los navegadores. Su uso hará que se denoten incompatibilidades con librerías de scripts que se usan para decorar o dar más facilicidad de conducción dentro de la web: scripts JQuery y la librería sriptaculous.
Tener en cuenta estos detalles ayudan a tomar una decisión. La que cada administrador del blog precise.
► Blogger y su política de privacidad que apunta en un comentario un empleado de Google en el Foro Ayuda de Blogger
Muchas veces es cuestión de probar y decidir que es lo que más conviene a cada cual.
Actualización: (1 septiembre 2010)
■ Plagiarism Detect
Existen dos opciones: alta con una cuenta gratuita y otra fórmula de pago que mejora el servicio original.
Para su uso óptimo con la fórmula gratis se selecciona un texto con un máximo de 100 palabras; aquello básico para hacerse una idea de quien copia.
Si se opta por la opción de pago, se pueden subir artículos/posts/entradas en su totalidad o la plantilla para buscar muchos más buscadores recibiendo los resultados vía mail.
■ DOC Cop
Es la herramienta más completa y sencilla en su uso. Se pueden subir documentos de hasta 100.000 palabras y hasta webs enteras.
Lo esencial es abrir una cuenta para que después la información sea recibida vía mail tanto en formato .doc, .html o .docx. (Sus informes son detallados.)
■ Search engine SPAM detector
Herramienta de rastreo de todas las páginas que componen el sitio Web en busca de lo que los motores de búsqueda consideran spam.
► Escribir un e-mail a Blogger:
Si el contenido que te copian está alojado en un blog de Blogger suele funcionar usar el formulario de Ayuda Google.
(Por ahora dejo aquí este tema; un apunte más)