Buscamos que nos quede de esta forma en la zona de Diseño/Elementos de página:
 El tema de añadir espacios en tu plantilla dependerá de su forma interna y diseño. No hay que perder de vista que en muchos Templates, por el diseño de la cabecera, sería una pérdida de tiempo añadirlo.
El tema de añadir espacios en tu plantilla dependerá de su forma interna y diseño. No hay que perder de vista que en muchos Templates, por el diseño de la cabecera, sería una pérdida de tiempo añadirlo.En temas de "añadir espacios" lo mejor es estar seguro del resultado que quieres obtener y qué uso le quieres dar a esa zona.
(Recuerda que se puede colocar otro espacio en la parte inferior de la cabecera "Crosscol" de forma sencilla)
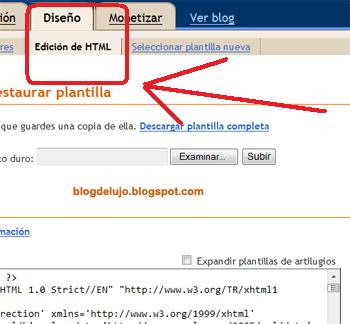
1. Diseño - Edición HTML

y buscamos el código:
<div id='header-wrapper'>3. Nos encontraremos con algo similar a:
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='NOMBRE DE TU BLOG (cabecera)' type='Header'/>
</b:section>
</div>
4. Se trata de modificar el 1 por un 2, y no por yes.
5. Hacemos "Vista Previa" para saber si lo acepta. (I) (por pura precaución)
6. Guardar plantilla. (II)
► Otras opciones:
El header es una sección que se pueden crear donde sea. Sólo hay que agregar los atributos ID y CLASS para poder establecer sus propiedades con CSS:
<b:section class='unaClase' id='unNombre' showaddelement='yes'>
</b:section>
Por defecto, el header tiene una serie de propiedades; dos de ellas fundamentales:
#header-wrapper {
margin: 0 auto;
width: valorpx;
...
}
#header {
...
}
#header-wrapper es el rectángulo total, el que dividiremos en dos partes, allí deberemos mirar el valor de la propiedad width que nos dice el ancho total disponible.
#header es un bloque interior, el que contiene la imagen o los textos y, por defecto, ocupa el mismo espacio que el bloque contenedor. Se disminuirá a una medida arbitraria, menor que el total y lo haremos flotar a la izquierda; además, agregaremos un segundo bloque que tendrá las mismas propiedades que el anterior pero, con una medida diferente y flotará a la derecha:
#header {
float: left;
width: 600px;
[... otras propiedades ...]
}
#header-derecho {
float: right;
width: 200px;
[... otras propiedades ...]
}
SIN expandir los artilugios buscamos el código:
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='nombre (cabecera)' type='Header'/>
</b:section>
</div>
Y lo modificamos, agregándole la nueva sección:
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='nombre (cabecera)' type='Header'/>
</b:section>
<b:section class='header' id='header-derecho' showaddelement='yes'>
</b:section>
</div>
Si guardamos la plantilla, veremos que esta nueva sección ya está habilitada en la solapa Elementos de la página en la derecha (encima zona sidebar) para agregar cualquier cosa.

















Publicar un comentario
(-^o^-) (^_-) (#^_^#) (ÖoÖ) (*^o^*) (>_<) ( ̄へ ̄)(;_・) (ô_Ó) (O_O) (ˇ~ˇ) (ToT)(Q____Q) ಠ_ಠ (。◕‿◕) [(--)]ZZzzz
- Si el comentario es anónimo hay muchas posibilidades que no se publique.