Puede que resulte una frivolidad, pero a lo largo de la vida de un blog éste no deja de evolucionar y de adaptarse a nuestras necesidades o estado de ánimo.
Para aplicar el efecto arcoiris basta con colocar un script en la plantilla.
■ Expongo la metodología:
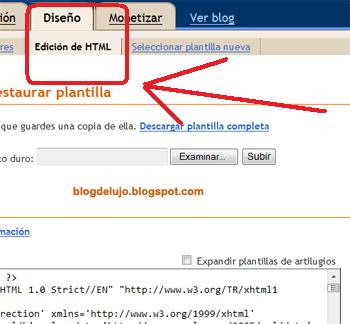
- En este caso habrá que tocar la plantilla pero será muyyy sencillo:

- Apretamos a la vez las teclas Ctrl+F para que nos aparezca el "bendito buscador de palabras"
y buscamos el código </head> :
- Encima de </head> colocamos la siguiente línea:
<script src='http://sites.google.com/site/unblogdelujo/Arcoiris.js'/>
--------------------------------------------------------------------------------
Atención: Si decides subir el archivo a un servidor propio, (explicado al final de este post), la fórmula sería...
<script src='URL-que-obtengas-de-tu-servidor'/>
--------------------------------------------------------------------------------
- Hacemos "Vista Previa" para saber si lo acepta. (I) (por pura precaución)
- Guardar plantilla. (II)

Recomendaciones:
- Aconsejaría descargar el archivo javascript (.js), que inventó Takanashi Mizuki, y subirlo al Sites (Sitios) que cada uno tenemos en nuestra propia cuenta de Google. (Si no la tienes, la creas y la tendrás para darle muuuchos usos posteriores.)
Sólo habrá que sustituir una URL, así no tardará mucho en cargarse el script y siempre tendremos asequible el archivo para cualquier cambio o modificación.
También nos aseguraremos que no seamos víctimas del día en que "el servidor de turno donde esté alojado el archivo" cambie la dirección y nos quedemos sin nuestro valioso índice. (Caramba, ¡¡menudo trabajito ha costado ponerlo!!)
1. Descargar el Archivo .js
Lo descargas como si de cualquier otro archivo se tratara y lo guardas en un lugar específico de tu PC.
2. Subirlo al Sites de nuestra cuenta Google. (Ya explicado en otra entrada anterior en este mismo blog y remarcada en la última actualización al final de la entrada). ¡¡Palabrita que es muyyyyyyyyy sencillo!!!.
No olvides que una vez abierto tu Sites podrás almacenar mucha más información posteriormente, así que es de muuuuuuuucha utilidad.

3. Sustituir por la URL que dé Sites. Fíjate en la última entrada de Sites y verás como dependiendo del navegador que uses, copiar la ruta de enlace tiene un "matiz" distinto. ¡¡¡Palabrita que es más sencillo de lo que parece!!

►Recuerda que si decides subir el archivo .js a tu servidor, la fórmula sería:
<script src='URL-que-obtengas-de-tu-servidor'/>
Encima de </head>
















Publicar un comentario
(-^o^-) (^_-) (#^_^#) (ÖoÖ) (*^o^*) (>_<) ( ̄へ ̄)(;_・) (ô_Ó) (O_O) (ˇ~ˇ) (ToT)(Q____Q) ಠ_ಠ (。◕‿◕) [(--)]ZZzzz
- Si el comentario es anónimo hay muchas posibilidades que no se publique.