Esta entrada recopila:
• Estructura del CSS en Blogger
• Esquema sobre CSS
• HTML5 Cheatsheet - Infografía - Datos como machete - chuleta
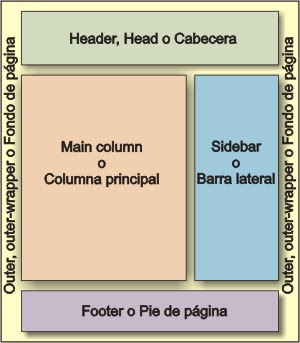
La base visual para entender donde hay que tocar o donde puede afectar algún truco que se aplique al blog/web:

- navbar: es la barra de navegacion que Blogger coloca por defecto. Se pueden realizar vaarias acciones para variar su función.
- Outer, Outer-wrapper o Fondo de página: Es el cuerpo principal del Blog, es el que contiene a todas las demás partes. Su envoltura.
- header-wrapper o cabecera: Es la parte superior del blog. Contiene el título y la descripción de el blog. Se puede añadir logos, o imagen...
- main-wrapper o Columna principal: Donde se colocan los post, la mayoría son palabras, alguna imagen...Sólo se puede definir la anchura, no la altura que depende del nº de entradas que se muestren.
- content-wrapper: el cuerpo del blog, abarcando el main-wrapper y la sidebar-wrapper.
- sidebar-wrapper o barra lateral: Aquí podemos colocar cualquier elemento que soporte nuestro blog (imágenes, animaciones, videos, widgets, enlaces, publicidad, html, javascript, ...). Las columnas pueden ser varias, derecha, izquierda...se puede definir anchuras y separación desde la plantilla.
- footer-wrapper o pie de pagina: Es la parte inferior que cierra el blog. Se le puede colocar cualquier elemento, menos los posts. Tiene un tamaño fijo que puede ser modificado en la plantilla y se le pueden añadir columnas en zona.

Los códigos de estilo que definen el layout del blog (las grandes divisiones) sólo los que están definidos con valores (width:llpx) son:
body
#outer-wrapper
#header-wrapper
#main-wrapper
#sidebar-wrapper
#footer
#footer-wrapper
► En la zona CSS se pueden hacer anotaciones que no afectan a la lectura del tipo:
/* Perfil
------------------------------------------------ */
Contenido css
/* Comentarios
------------------------------------------------ */
• ¿Cuál sería un esquema básico para tres columnas?
/* ------------------------------
HTML Redefine Tags
------------------------------ */
body{font-family:Arial, Helvetica, sans-serif; fontsize:
12px; margin:20px; padding:0;}
input, form, textarea
h1, h2, h3, h4, h5, h6{margin:0; padding:0;}
h1{font-size:40px;}
h2{font-size:20px; color:#999999;}
h3{font-size:13px; border-bottom:solid 1px #DEDEDE;
padding:4px 0; margin-bottom:10px;}
a:link, a:visited{text-decoration: none; color:#0033CC;}
a:hover{text-decoration:none;}
/* ------------------------------
STRUCTURE DE LA PAGE
------------------------------ */
/* #wrapper has an absolute width (780 pixel) */
#wrapper{width:780px; margin:0 auto;}
#header{width:780px; margin:0 auto;}
#menubar{width:auto; display:block; height:28px;}
#menubar a{heigth:28px; line-height:28px; padding:0
8px; display:inline;}
#main{width:auto; display:block; padding:10px 0; border-color: #CBCBCB; }
#content{width:460px; margin-right:20px;
float:left; border-color: #CBCBCB; background-color: #ECEBEB;}
#sidebar_left{width:160px; margin-right:20px;
float:left; border-color: #CBCBCB;}
#sidebar_right{width:120px; float:left;border-color: #CBCBCB;}
div.spacer{clear:both; height:10px; display:block;}
#footer{width:auto; display:block; padding:10px 0;
font-size:11px; background-color: #456069; color: #FFFFFF;}
/* ------------------------------
CUSTOM CLASSES
------------------------------ */
/* Add here your custom classes ... */
















Publicar un comentario
(-^o^-) (^_-) (#^_^#) (ÖoÖ) (*^o^*) (>_<) ( ̄へ ̄)(;_・) (ô_Ó) (O_O) (ˇ~ˇ) (ToT)(Q____Q) ಠ_ಠ (。◕‿◕) [(--)]ZZzzz
- Si el comentario es anónimo hay muchas posibilidades que no se publique.