Si unimos el tipo de bordes que podemos obtener con las zonas de los elementos del blog donde podemos añadir una línea que dibuje un borde es sencillo.
Se pueden colocar bordes o líneas de separación en aquellos lugares que formen parte de la estructura:

• Los habituales son:
#body
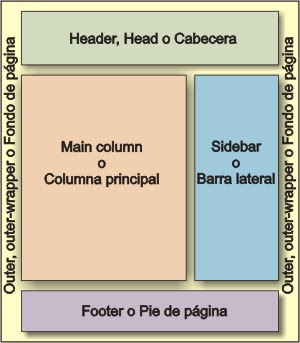
#outer-wrapper
#header-wrapper
#main-wrapper
#sidebar-wrapper
#footer
#footer-wrapper
.....y otros más que se añaden con el tiempo.
• Posibles estilos de borde:
* solid
* dotted
* double
* dashed
* groove
* ridge
* inset
* outset
► Fórmula:
1. Diseño>Edición de HTML>expandimos artilugios
2. Control+F y buscamos alguno de los elementos anteriores (p.ej #sidebar-wrapper)
3. Debajo se añade una línea con la estructura a elegir:
border-top: 1px dotted #000000;
border-right: 1px dotted #000000;
border-bottom: 1px dotted #000000;
border-left: 1px dotted #000000;
O,
border: 1px dotted #000000;
- border indica el borde arriba, derecha, abajo, izquierda o en su totalidad.
- El tipo de borde es modificable por solid, dotted, double, dashed, groove, ridge,inset, outset.
- 1px es una medida que indica grosor y es variable.
- El color en este caso se indica de forma hexadecimal, pero hay otras fórmulas
















Publicar un comentario
(-^o^-) (^_-) (#^_^#) (ÖoÖ) (*^o^*) (>_<) ( ̄へ ̄)(;_・) (ô_Ó) (O_O) (ˇ~ˇ) (ToT)(Q____Q) ಠ_ಠ (。◕‿◕) [(--)]ZZzzz
- Si el comentario es anónimo hay muchas posibilidades que no se publique.