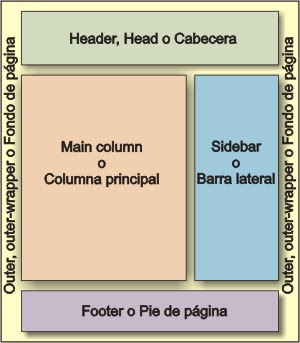
La instrucción #main-wrapper marca la zona contenedor donde se colocan las entradas. Se puede elegir un color de fondo para todo este campo o los márgenes respecto a los límites del content-wrapper o los paddings...
#main-wrapper {
float:left;
width:620px;
/*.... otros atributos ... */
}

• El fondo puede ser un background: #FFFFFF; (p.ej. de color blanco)
• Supongamos que se desea colocar una imagen determinada.
- Para que se repita:
background: url(url-de-la-imagen) repeat;
- Para que quede fija:
background: url(url-de-la-imagen) fixed;
- Código para que se repita y no se mueva:
background: url(url-de-la-imagen) repeat fixed;
background: url(url-de-la-imagen) repeat;
- Para que quede fija:
background: url(url-de-la-imagen) fixed;
- Código para que se repita y no se mueva:
background: url(url-de-la-imagen) repeat fixed;
Como siempre, gracias Lujo
ResponderEliminarAbrazos
Hola Lujo, fíjate que llevo tiempo siguiendo con agrado e interés tu blog (siempre aprendo algo). Pero cuando entras con los códigos estos del HTML, es que no hay manera se me nubla hasta la vista, jajajaja.
ResponderEliminarUn besazo
@Gildo Kaldorana
ResponderEliminarNooo, de nada!
Esto es un rollo, pero eran las chuletas que tenía hace un montón.
Abrazotes.
@Abilio
ResponderEliminarChiquillo, es que lo hacen para eso...para que nos perdamos. ¡Qué cosas inventan!.
Abrazotes enormes.